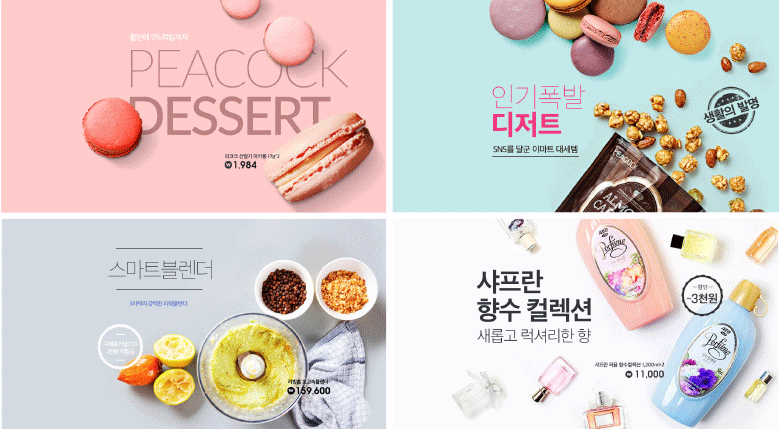
韓國是繼中國、日本之后的亞太地區第三大電商市場,它擁有全球最快的互聯網速度,電商覆蓋率極高。今天我們從設計的角度談談他們的電商廣告設計。本文以韓國大型生活超市emart網站的廣告設計為例進行分析,文章主要分為四大塊:
· 構圖分析(總結出四大類型)
· 配色分析(從配色基礎原理出發分析)
· 輔助元素應用(分析其大規則)
· 實際應用(我們該怎么做?)
構圖
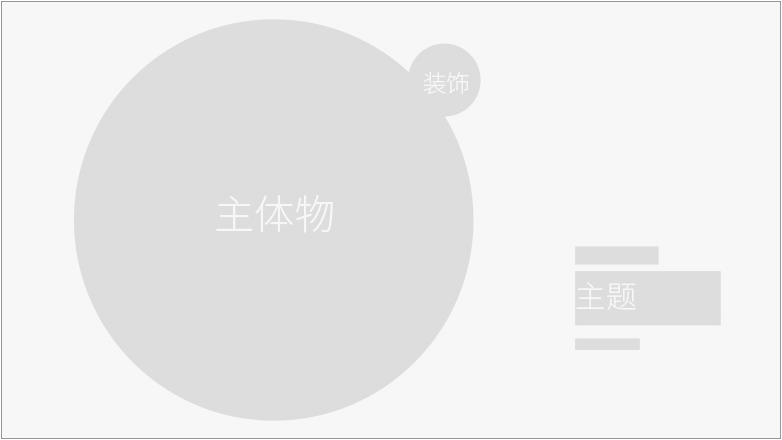
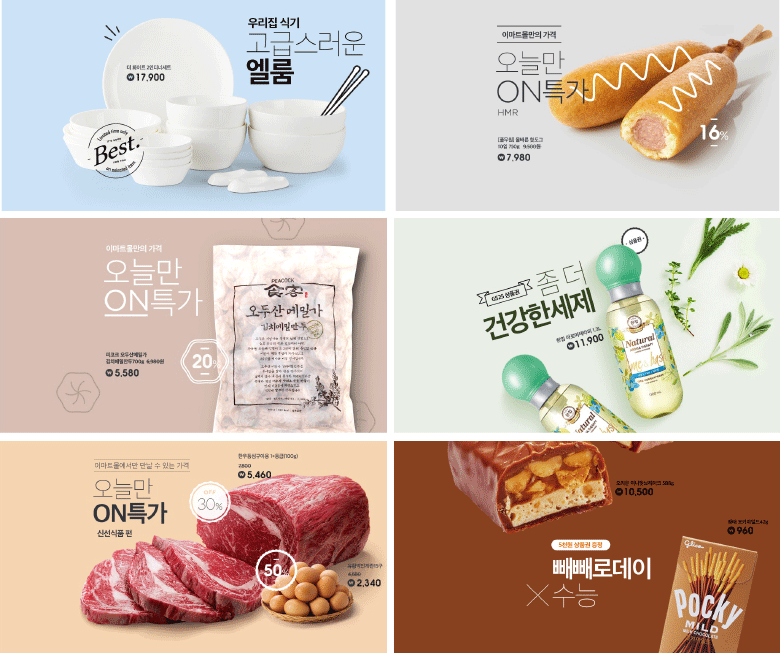
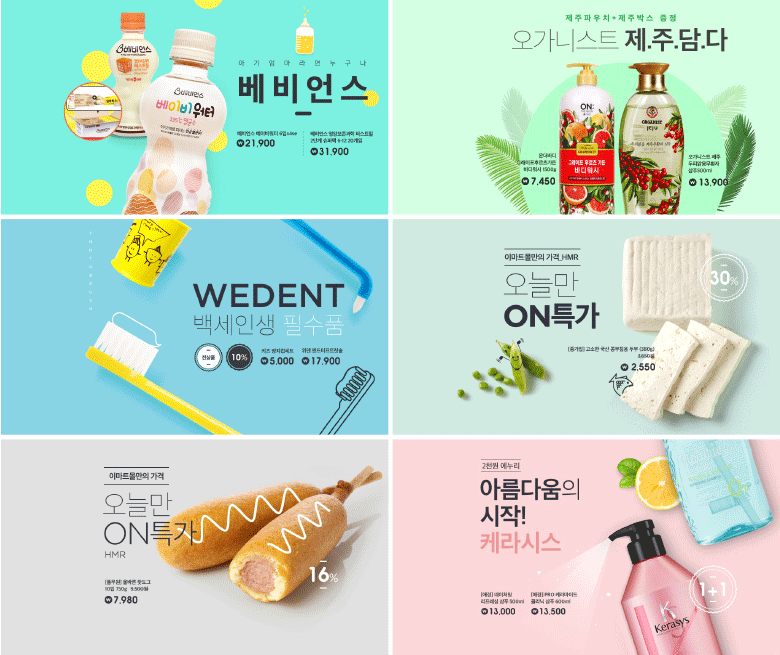
構圖一:中心集中式

畫面由一個主要元素撐滿,主標題作為次要元素配合畫面平衡,根據畫面需求添加小標簽裝飾。整體視覺沖擊力強、張力足,適用于單個產品以及細節較為豐富的產品。多個物體集中式構圖和此方法同理,不再做單獨分析。

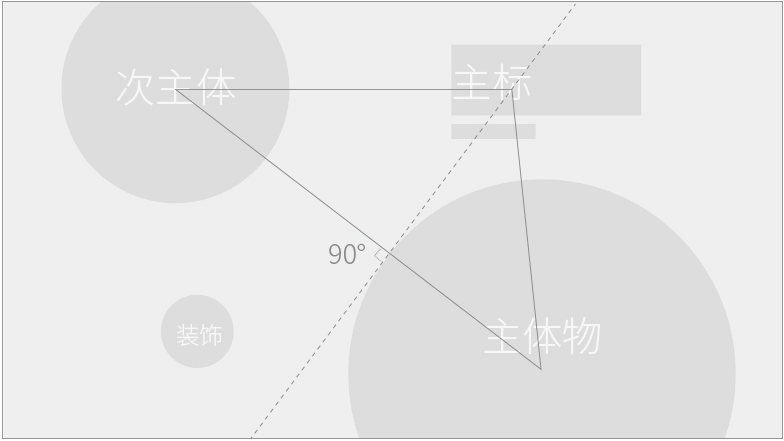
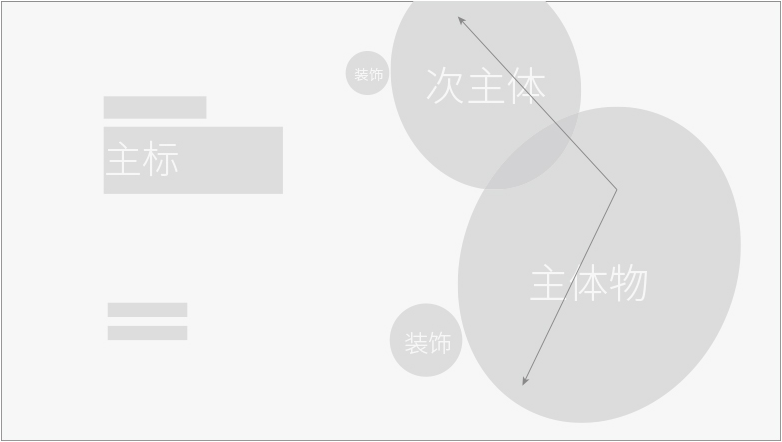
構圖二:杠桿式構圖

畫面由主體物和次主體斜面對稱而形成的杠桿關系,與主標題之間形成穩固的三角構造關系,此構圖方式畫面很飽滿、穩固。適合兩種產品或一個產品兩面展示時使用。
注:此構圖名詞參考張子建《氣韻設計理論研究》,具體可參見其詳細。

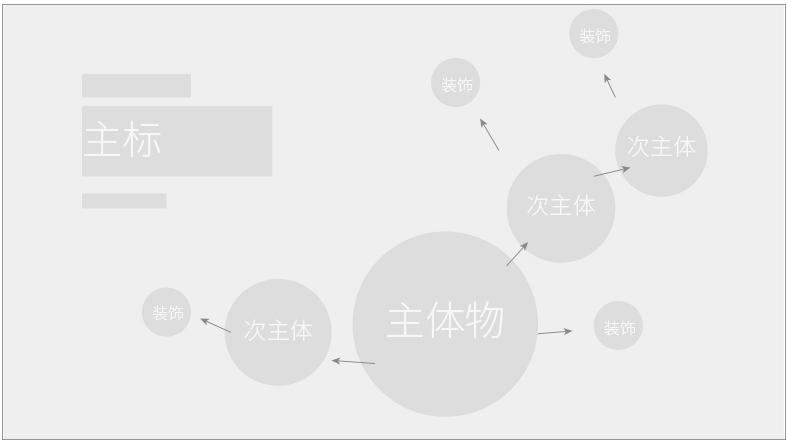
構圖三:頂視角分散式構圖

頂視角度,以一個中心點向外發散,適用于產品展示比較多的情況。對于發散過程中的節奏以及氣韻走向的把握很重要,畫面出彩但比較難掌控,因此在廣告的應用中不常用。

構圖四:折線跳躍式

產品懸浮在畫面中,上下可跨出畫面,加以恰當的文字排版和輔助裝飾,整體畫面效果很活躍,延展性很強,是一種能快速達到視覺表現的展現方式。此構圖方式應用廣泛。

配色
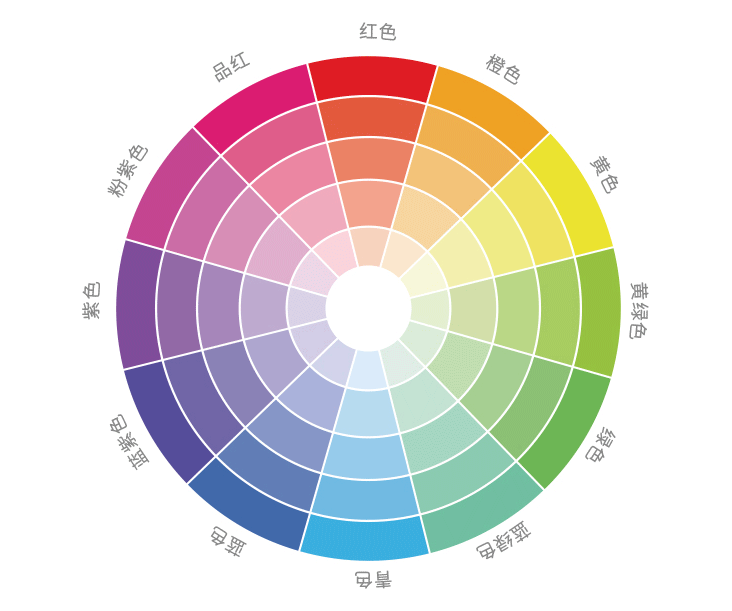
色彩理論基礎

色環其實就是將彩色光譜中的長條色彩序列首尾連在一起,通常會看到不同版本的色環(光學色環、物理色環之分),色相之間略有偏差,但掌握好公式原理就不會出現偏差了。上圖為參考示意色環。

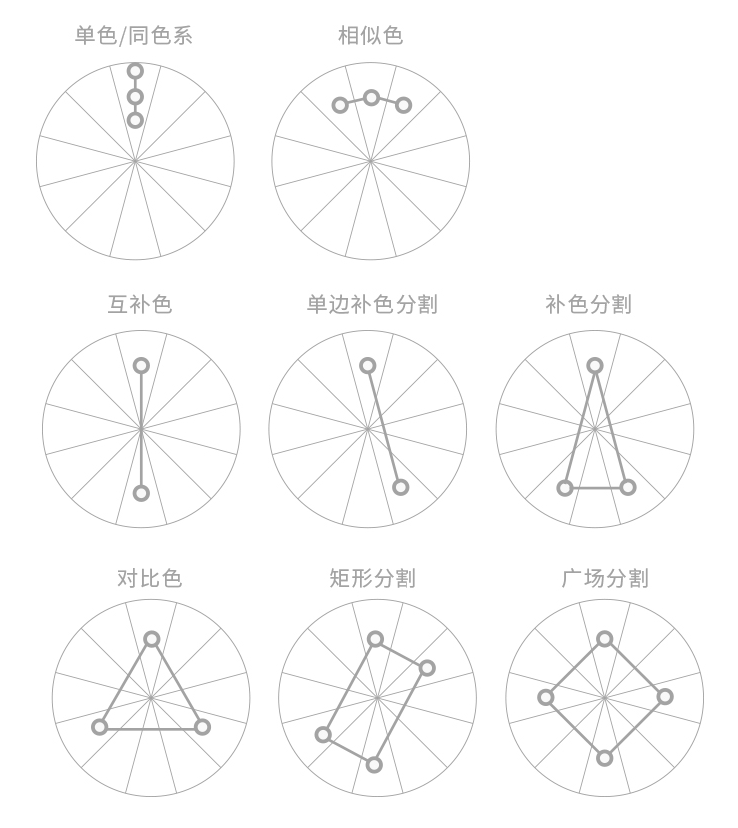
我們常見的配色方式有同色系、相似色、互補色、對比色搭配,這里在互補色里面劃分出了補色分割(與互補色相鄰的兩邊的顏色)以及單邊補色分割,此配色方式的目的是為了讓配色在形成鮮明對比的情況下又能有較高的融入度,較互補色而言柔和很多,補色分割在emart廣告里面用的很多。而矩形分割、廣場分割則是在多色搭配情況下出現的配色方式,下面我們單獨舉例說明每個配色方式。
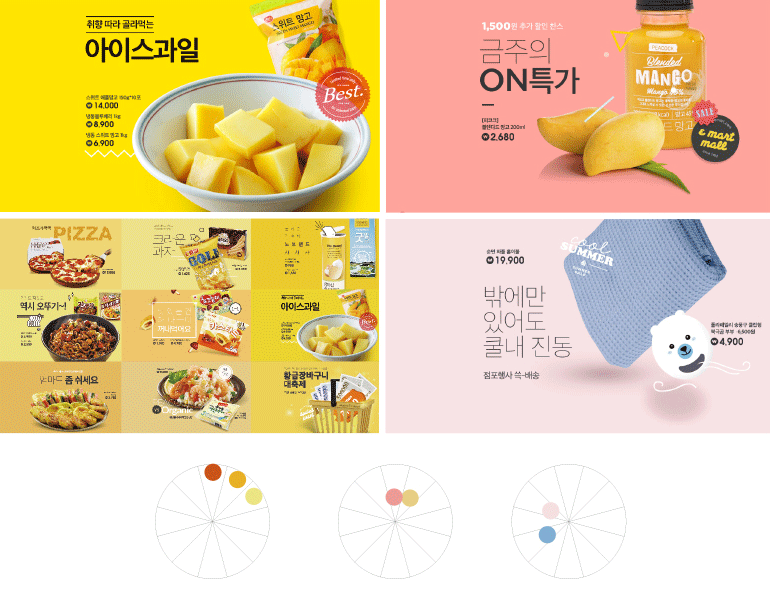
單色/同色系

同色系搭配比較適合產品本身顏色比較統一的情況下,通過吸取產品較近的周邊顏色而成,再通過添加合適的輔助元素使畫面變得統一而豐富。
類似色

類似色相對于單色系可變化的范疇會大很多,但也是在主色調明確的情況下輔助添加類似色,這類配色方式在banner應用中還比較常見。是一種比較好掌控的配色方式。
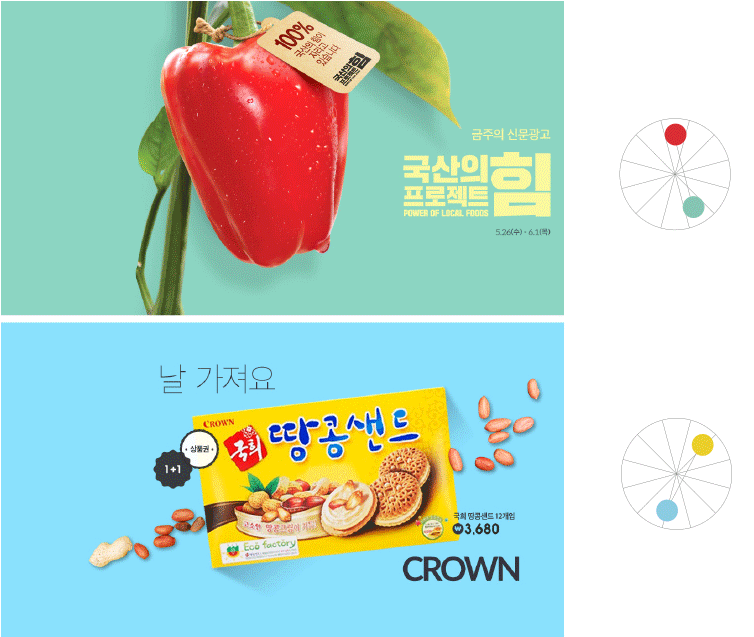
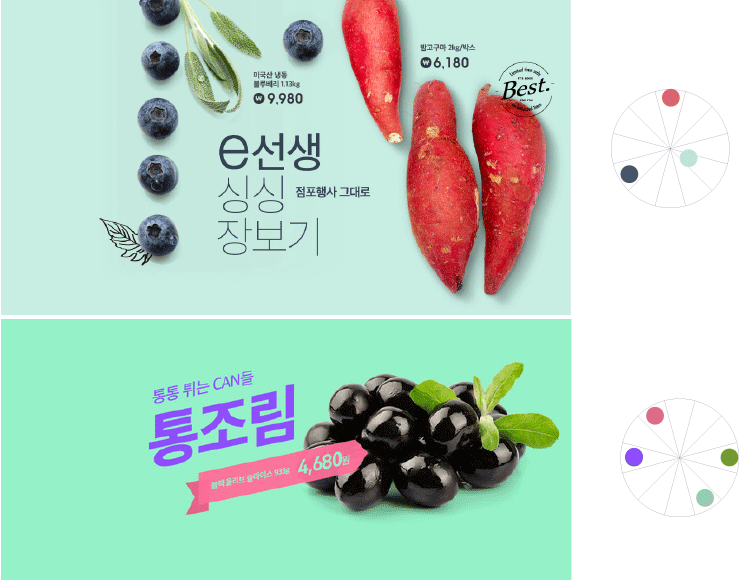
補色系列

這里把互補色、單邊補色分割、補色分割三種情況一同來說,因為三者在大范疇內上下浮動,效果也頗為相似,并無特別明顯的區分。emart 在補色上的應用比較廣泛和嫻熟。主要還是因為整個網站調性很活潑,加之產品都屬于色彩明快的快消品類,色彩上的愉悅感更容易激起點擊欲望。

我們發現emart直接用互補色設計的案例并不多見,主要還是在補色分割范圍內的應用變化,這樣既能達到很好的視覺對比效果又能使畫面融合度較高。這里挑選了幾個補色系里面比較有代表性的搭配方式,整個畫面視覺配色上相當活躍,主產品很突出,是一種很贊的傳達方式。
多色搭配系列

這里把對比色、矩形分割、廣場分隔多顏色的搭配歸為一類來說。這三種跨度較大的配色方式,相對來說應用的比較少,不是很容易掌控,一般比較適合小面積的應用起到裝飾平衡作用。
純度與明度的把握

純度和明度的把握主要還看我們希望傳達出的整體視覺效果是怎樣的,根據產品調性、畫面效果來實際匹配才好。
輔助元素

emart網站banner在輔助圖形的應用上特別廣泛,一來增加畫面豐富性一來強化產品特性。主要是提取產品相關的元素進行圖形化,有小面積的純屬強化功能或增加趣味性的添加、也有大范圍的對產品紋樣或特性的延展。主要還是在產品特點基礎上進行提取。

在banner標簽應用的樣式上也很豐富,在類似樣式下所衍生出的演變很多,根據banner特點進行不同配色、時而實底、時而鏤空、或黑白搭配,演繹出很多可能性。
從上面三大塊的分析來看,emart在廣告設計上主要特點為
· 構圖大膽、主體突出、畫面延展性很強
· 配色活潑且有理有據
· 輔助元素點綴很到位、豐富而強化特點
關鍵點:開放、多元化、有自己的性格
我們該怎么做?

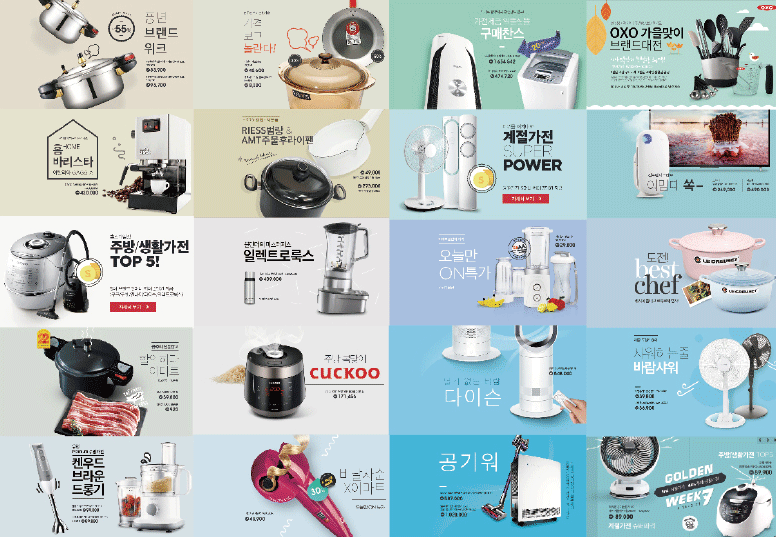
這是emart上出現的大部分家電banner圖,我們發現他們的顏色變化并不大,在藍和暖灰兩種之間用的比較多,一是由于產品本身以黑白色系為主,所能衍生出的顏色并不多,再者網站本身多顏色的產品和banner已經很多,穿插更為樸素的電器配色更容易被識別出來,符合產品性格。那我們在專門的自有商城網站上該如何把握配色呢?我認為是可以有所突破的。
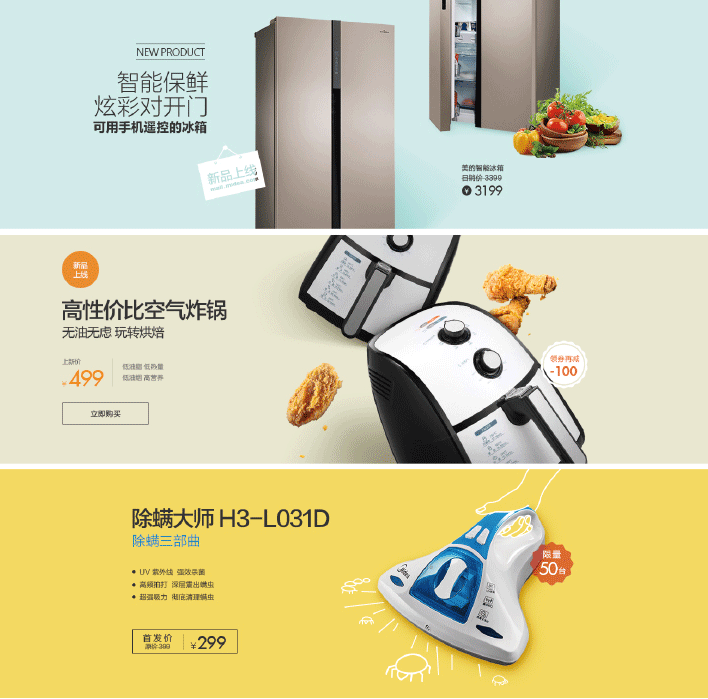
我們的實際應用

· 大件冰箱、長方形造型,很難完整展示,為了突出質感選擇了放大上下兩個面同時展示,并且配上新鮮蔬果來強化產品特點且增加畫面活力。
· 空氣炸鍋,因為自身小巧,且特性明顯,決定用折線跳躍式的構圖方式來增加畫面活躍度,而雞翅炸物作為產品功能的強化進行點綴,背景配色和標簽配色分別和產品及食物的顏色對應。
· 除螨儀banner配色上用到了藍色的單邊互補色黃色形成強對比,而標簽則選擇了藍色的互補色,螨蟲的實物圖并不好看所以這里選擇了把它圖形化來表示增加場景化代入感。

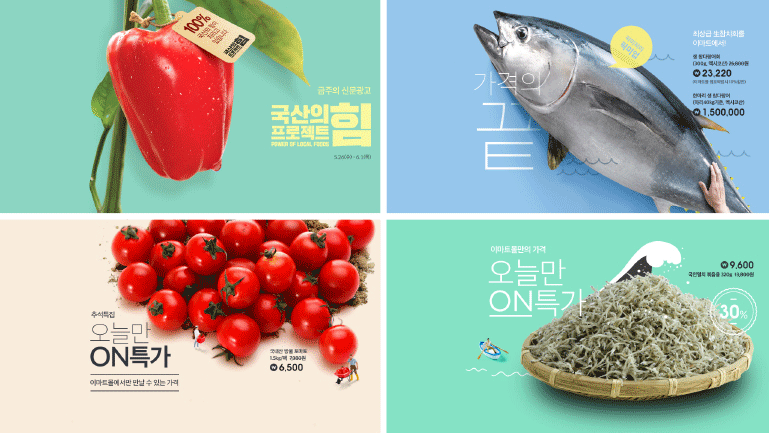
圖一為常規擺放構圖,兩款產品,主要把重心集中在好看的那款產品上,加相應顏色感比較強的食物輔助。圖二則是較為活潑的折線跳躍式構圖,這類構圖形式比較容易出效果,但是對于元素的提取和擺放需要多多斟酌下。圖三則是完整展示+局部放大的方式,執行步驟其實很簡單,主要看我們怎么去抓取他們的表現點,選到最適合產品性格的表現方式。
總結
很難說有一個絕對的應用規范或原則,所有的設計都應該是開放的,但設計分析讓我們有了更明確的思路和方法論來完善設計執行,這里分享出來和大家一起學習。
PS:文中所針對的廣告圖主要是作為日常宣傳的以產品為主體的表現方式,大促及大型活動時候的設計不做過多參考,但在配色上的應用也是可以通用的。